Med Spa Inventory Management Experience
I was given a challenge to design a desktop app inventory management experience for a med spa.
The Challenge
I was tasked with designing an inventory list with interactive functionality. The user would need the ability to view, add, edit, and delete their inventory from the list, as well as view, add, edit, and delete suppliers. The client asked for Material Design components to be used to match the look/feel of their other systems.
User Persona
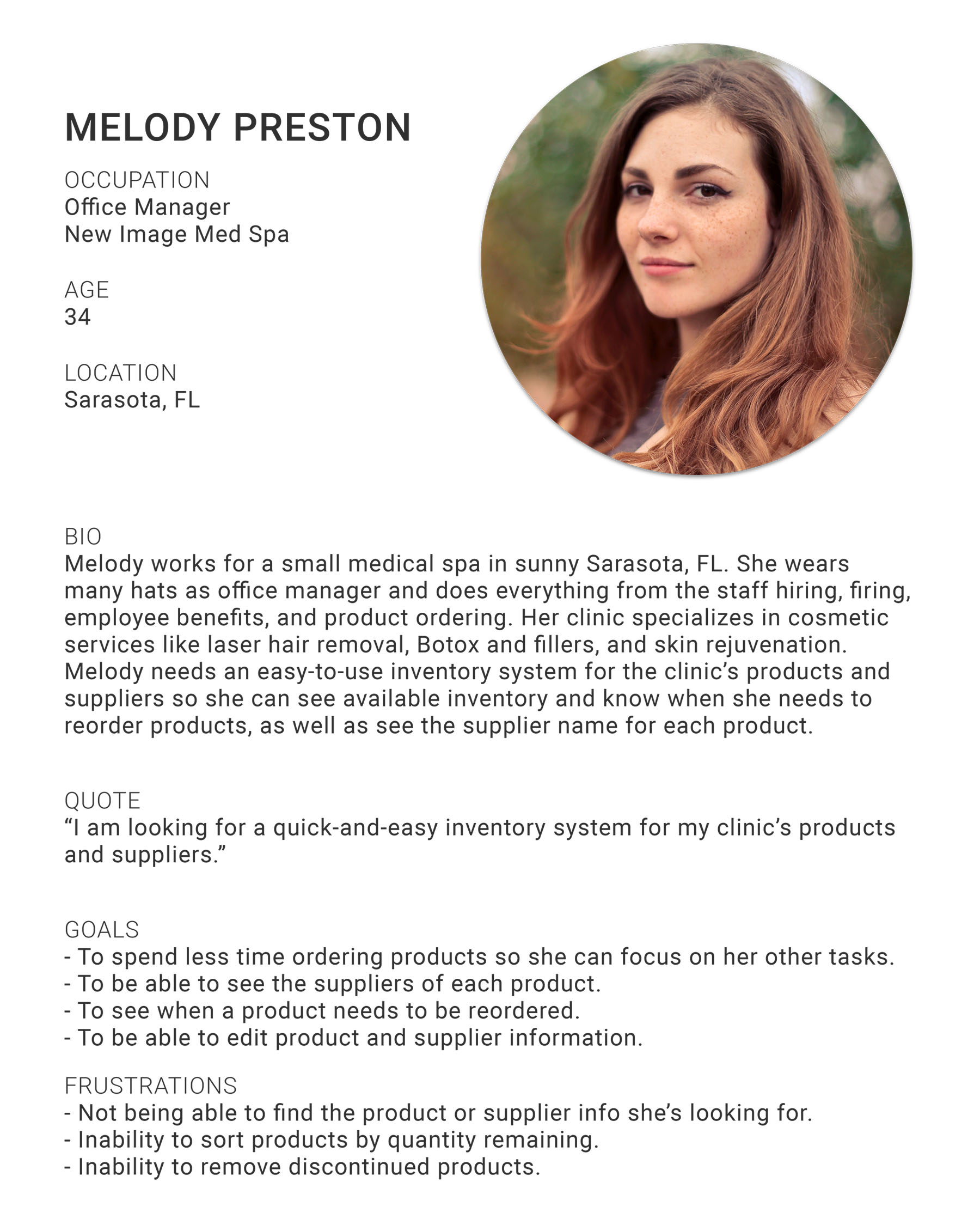
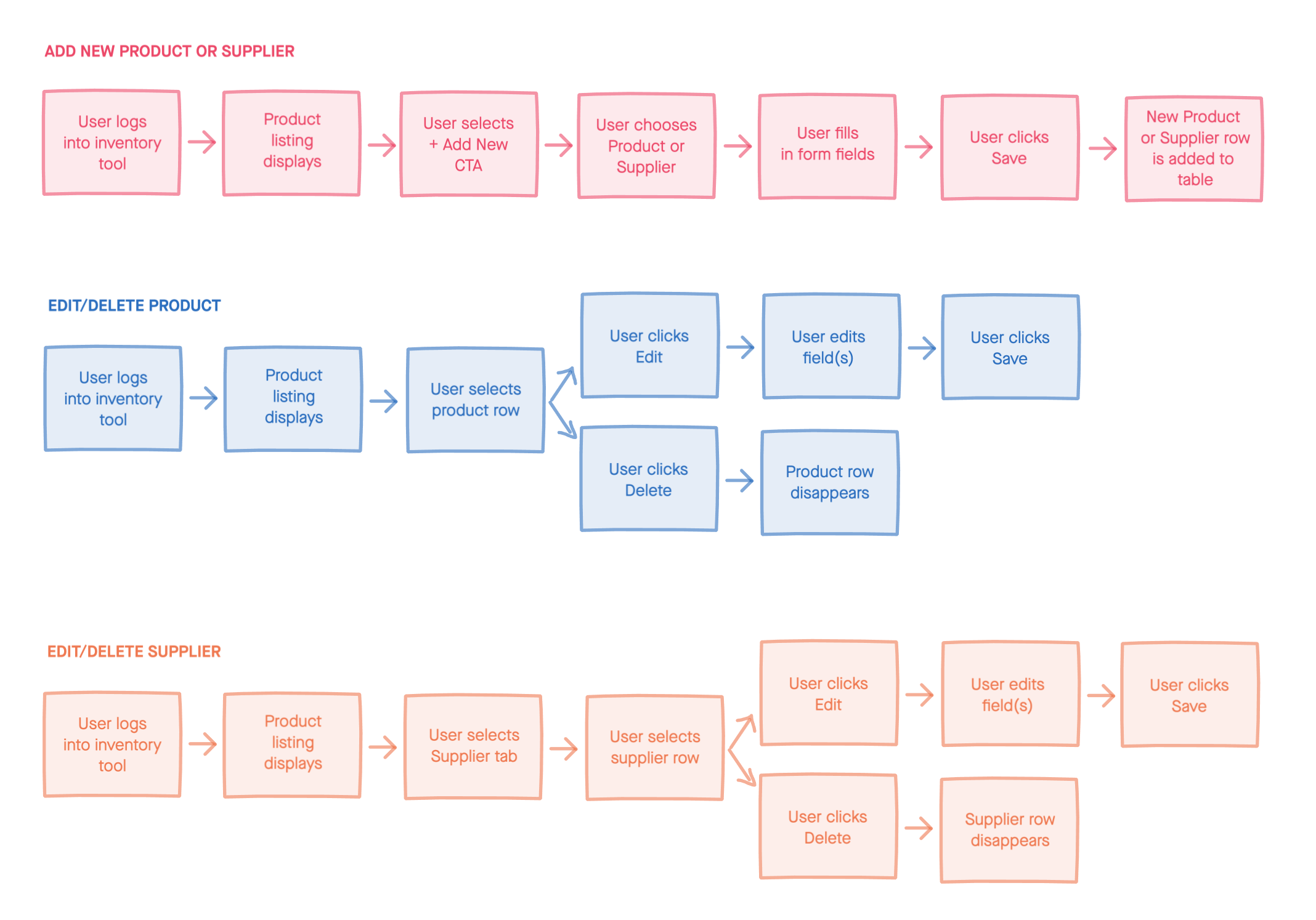
The product inventory was being built for medical offices to manage their inventory. This could mean the office manager, admin staff, medical employees, or doctors may use this system for updating inventory. In order to empathize with my users, I created a persona of an office manager for a medical spa and used that persona to design my user flows.
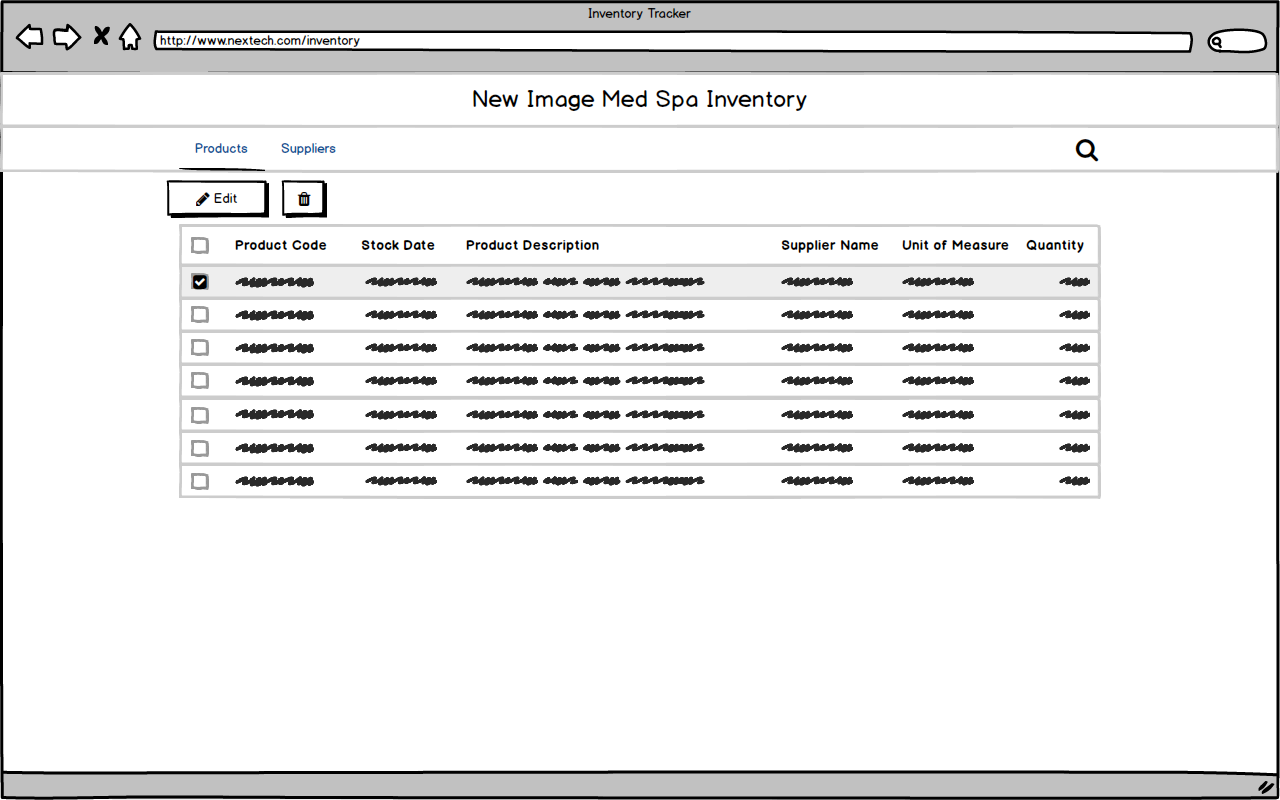
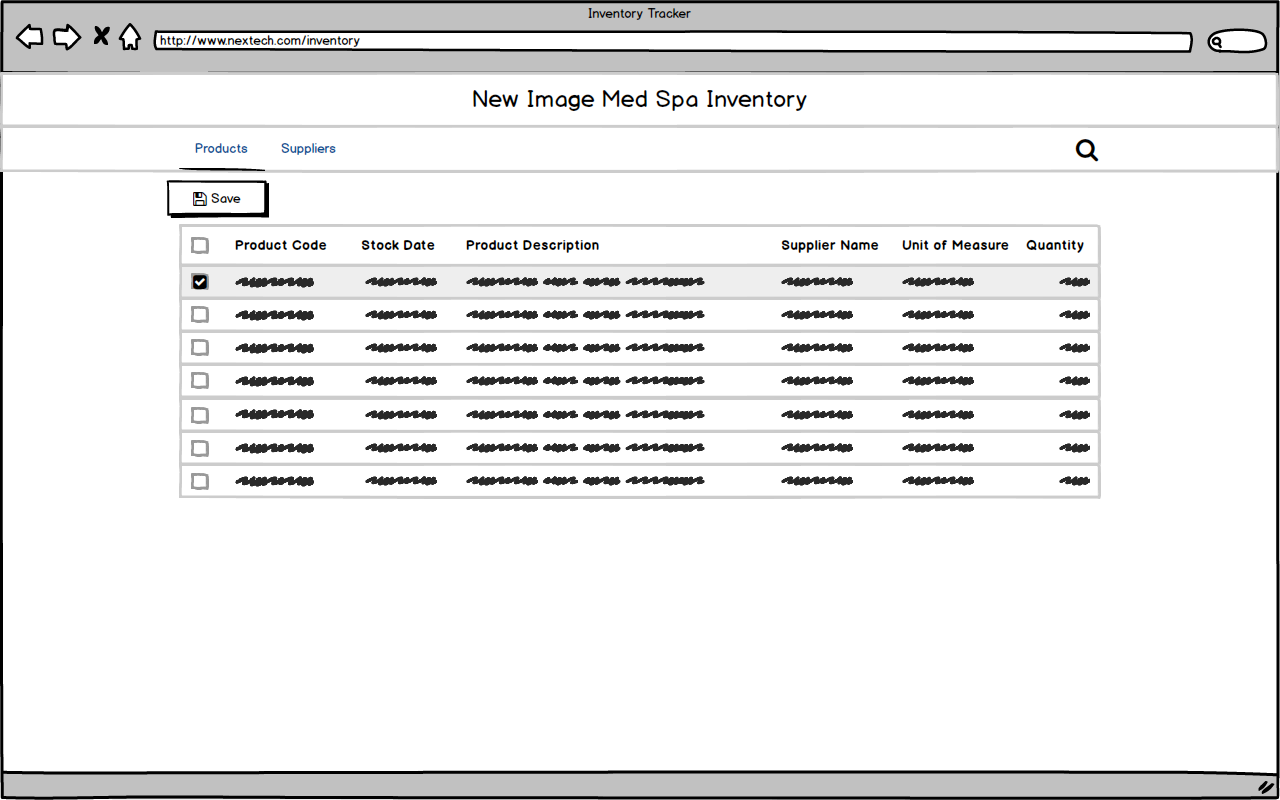
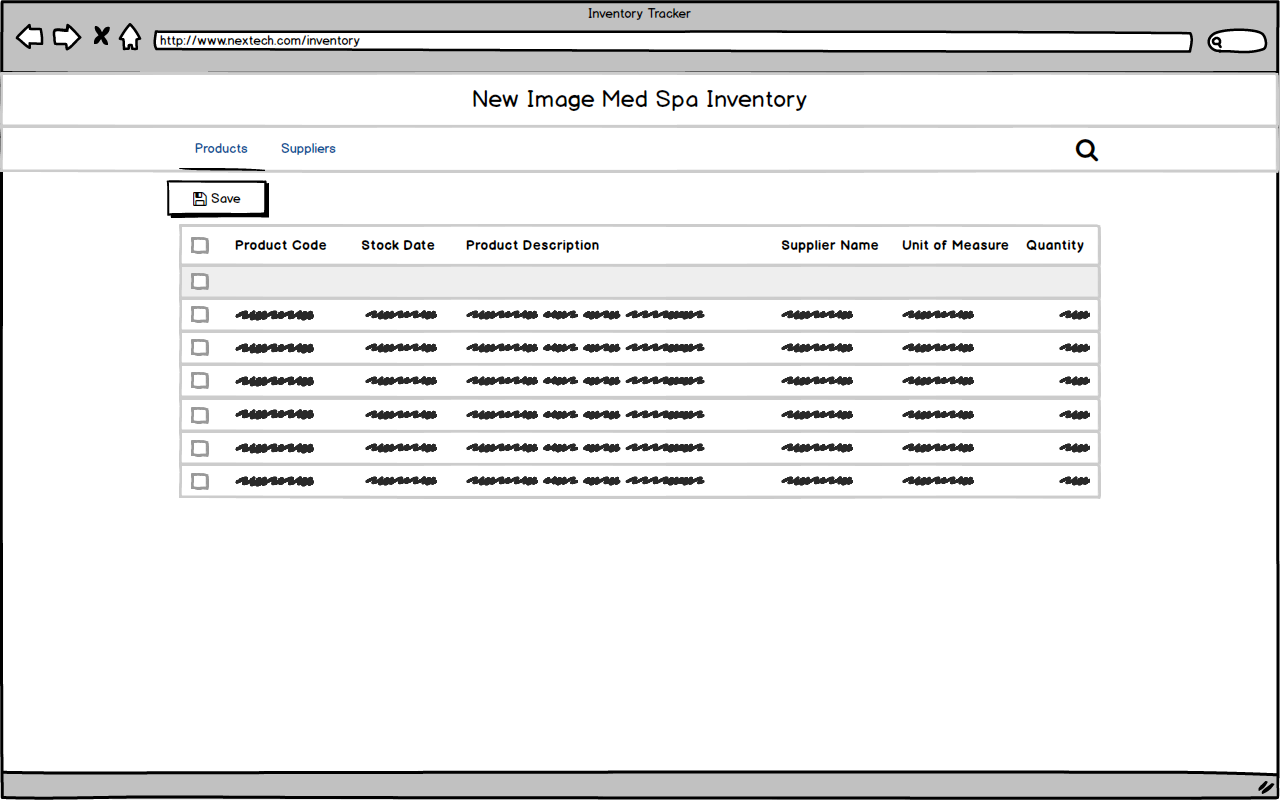
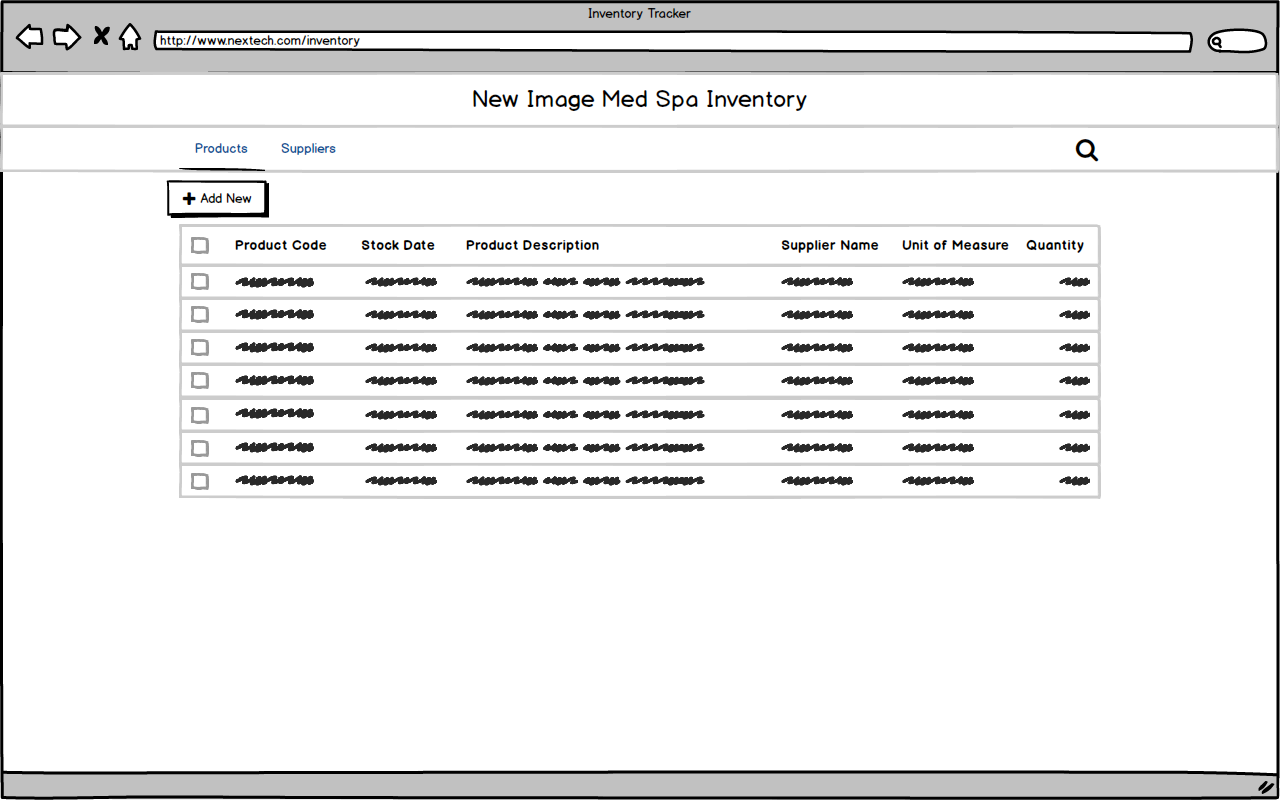
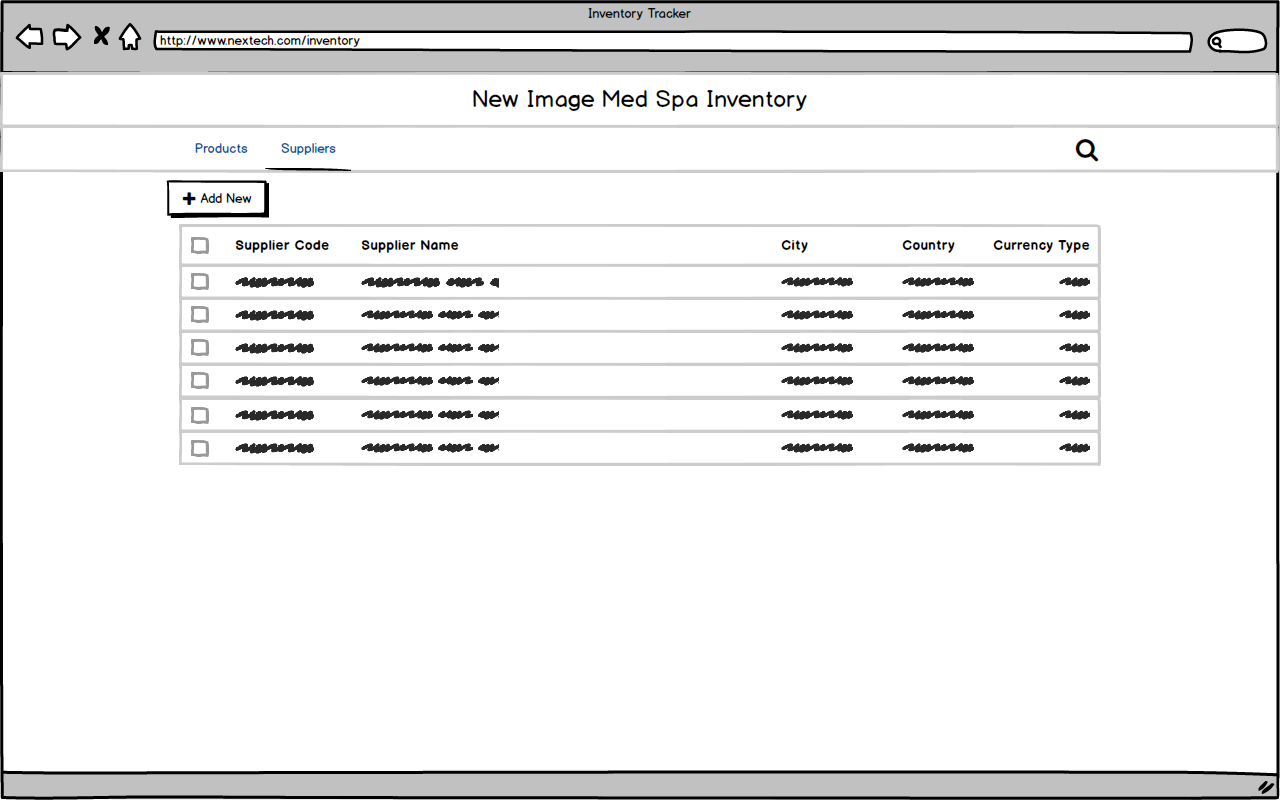
Wireframes
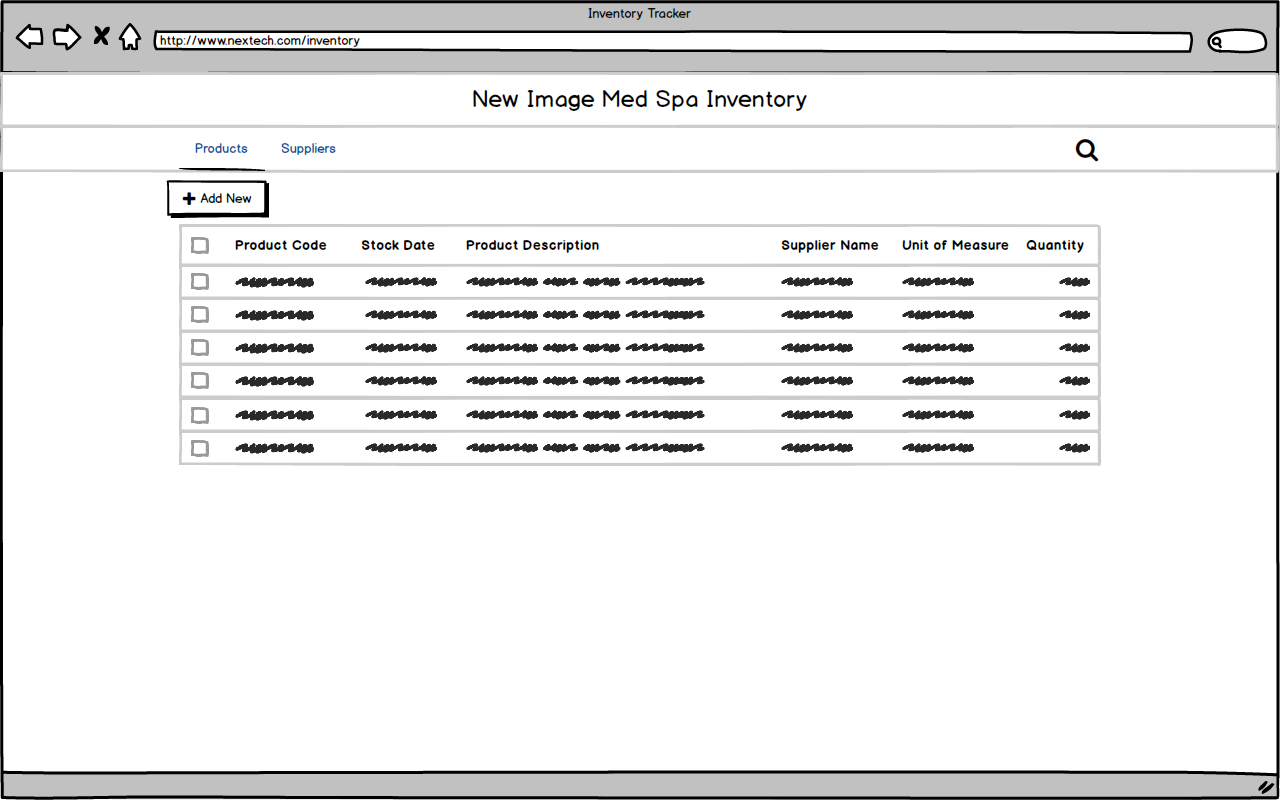
I used Balsamiq for wireframes and followed Material Design’s UI. The experience is the same for both products and suppliers, but each have different fields to fill out/edit.
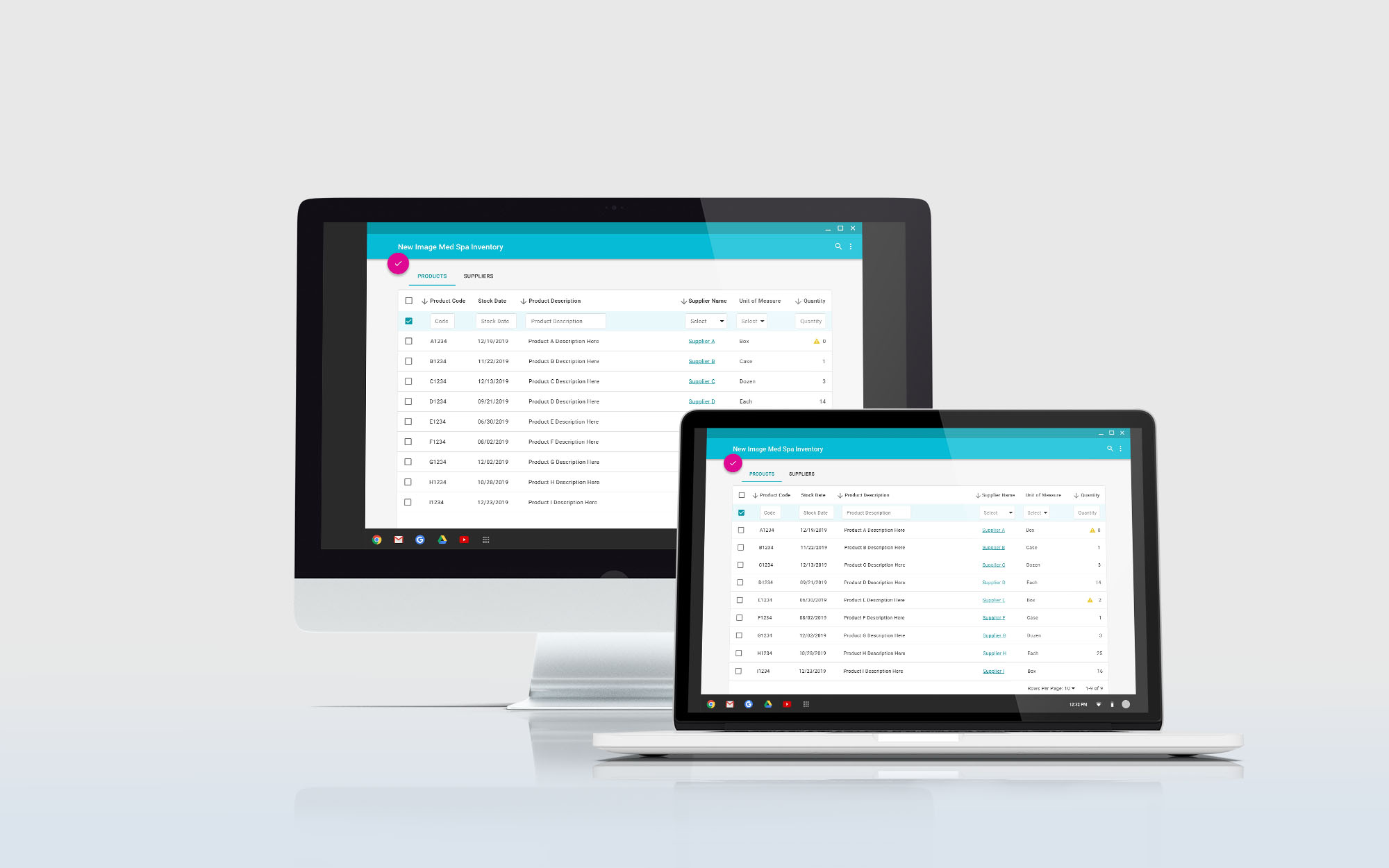
Result
Using Material UI’s framework, I was able to quickly build an intuitive product inventory management system, allowing the user to enter inventory and supplier data quickly and efficiently. This resulted in a more stable and efficient experience for the med spa to maintain their product inventory.